

Desde que a Google lançou o Material Design as procuras, estudos e aprovação pelo conceito de Design é bastante grande. Também nós amantes do Ext JS não poderíamos ficar de fora dessa. Para quem ainda não tá por dentro do assunto do Conceito Material leia as especificações aqui.
Em dezembro de 2014 foi iniciado um tópico no fórum oficial falando sobre o assunto. Nesse mesmo tópico Steffen Hiller postou que iria falar sobre criação de um tema no SenchaCon 2015.
Pois bem, foi apresentado um exemplo na sua Sessão e aparentemente foi muito boa. Nela foi mostrado passo a passo de como estilizar os componentes, tais como Grid, Window e Button (Flutuante). Não deixe de conferir o slide no Speaker Deck.
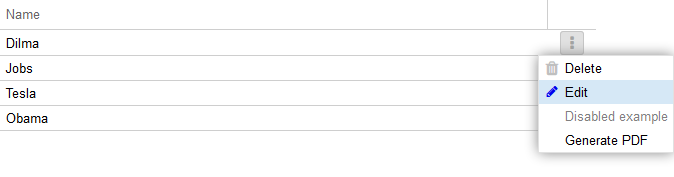
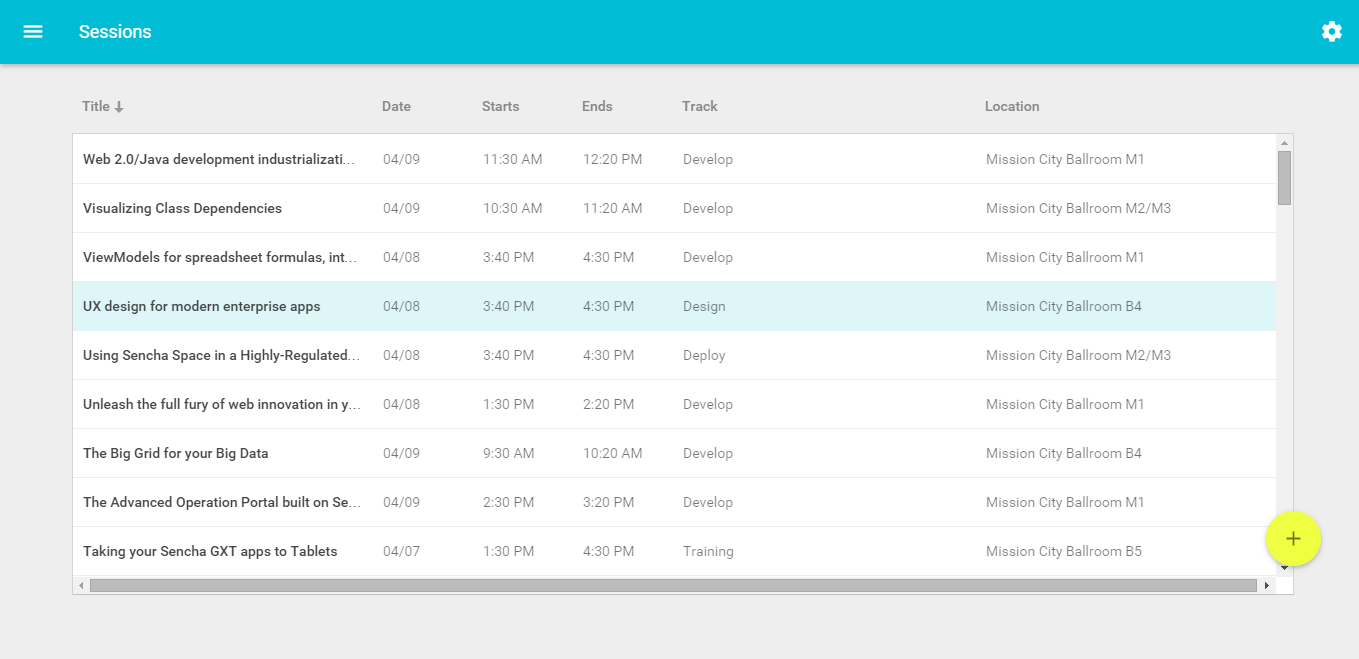
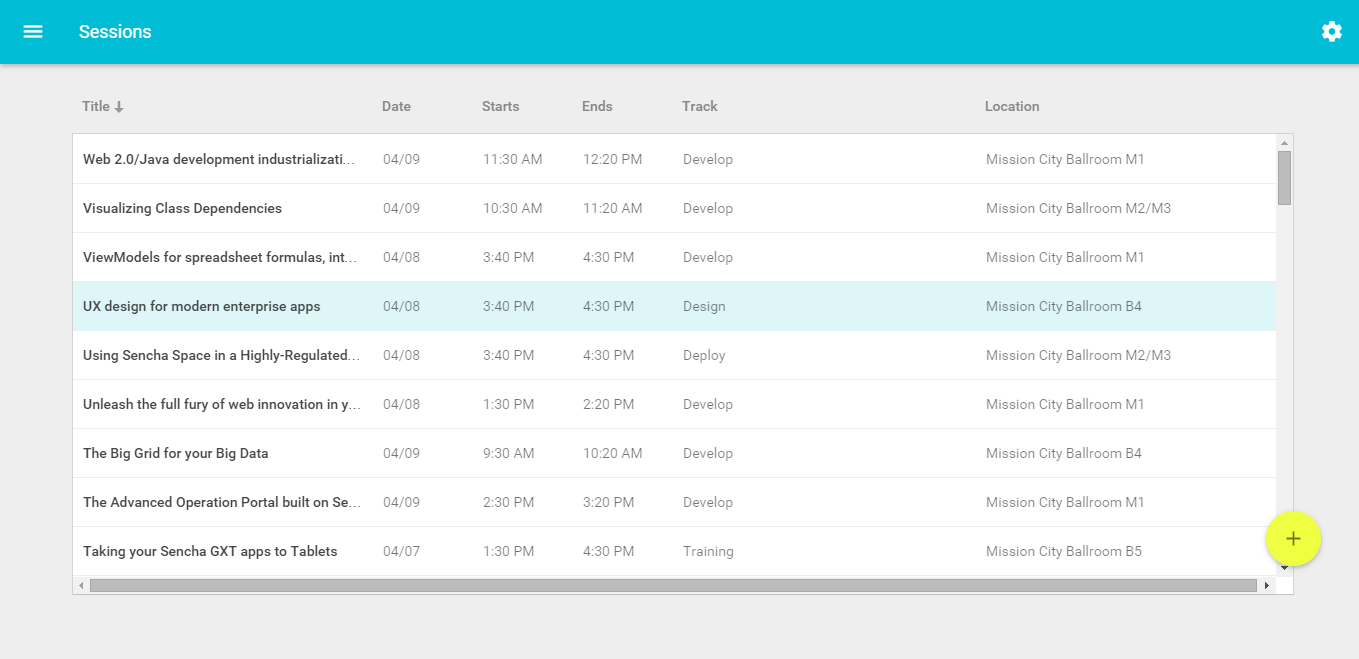
Veja algumas imagens de como ficou.
Ext Js Grid styled
O tema chamado “theme-material” não é oficial da Sencha, apesar trabalhar na Sencha, pelo menos disse Steffen.
Status
O package ainda está longe de ser um tema completo, más já um excelente começo e espero que continue ativamente no projeto.
Planos
O tema foi construido para Ext JS 5.1, ele ainda pretende contruir um exemplo para Ext JS 6 para a Toolkit Modern (Sencha Touch) antes de iniciar o desenvolvimento definitivamente.
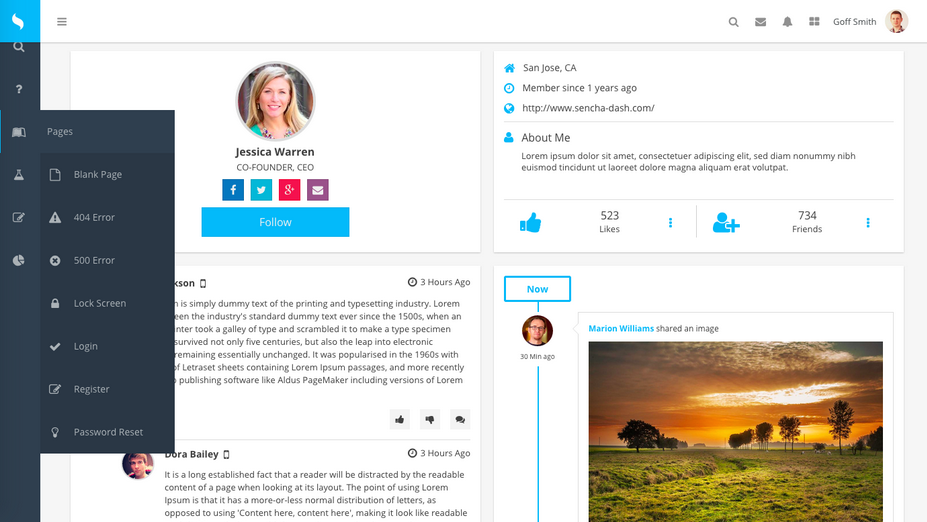
Exemplo
Veja como ficou o trabalho em uma aplicação Conference Manager
Para ficar por dentro do projeto e contruibuir, você também pode acessar o GitHub https://github.com/steffen/theme-material
Conclusão
Achei uma bela iniciativa a criação desse package. Gosto muito do estilo criado pela Google, sendo assim podemos enriquecer ainda mais ainda nossas web apps construídas por esse excelente framework.
Um grande abraço e até a próxima!